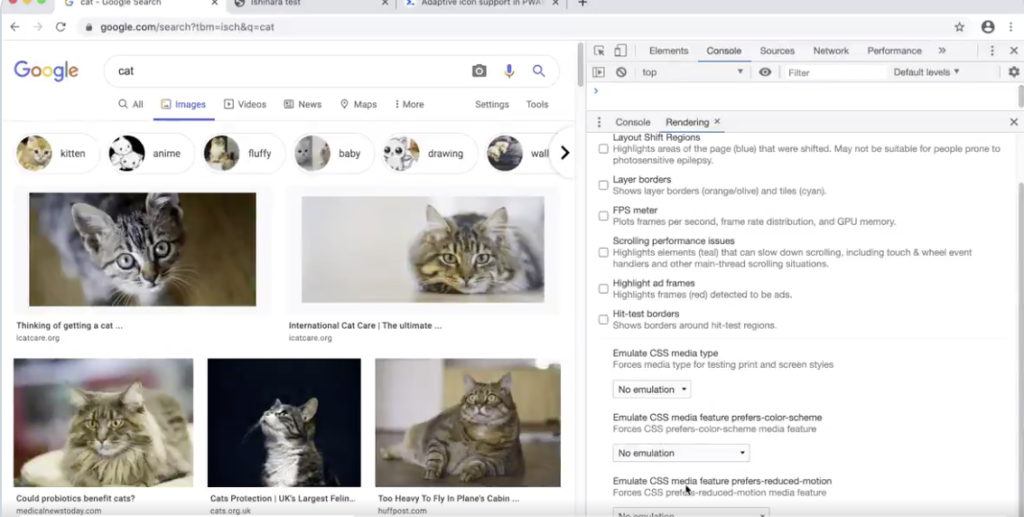
New accessibility feature in @ChromeDevTools: simulate vision deficiencies, including blurred vision & various types of color blindness. 🔥
Find out how people with vision deficiencies experience your web app, and resolve contrast issues you didn’t even know you had! pic.twitter.com/QKLQmEhhMM
— Mathias Bynens (@mathias) March 10, 2020
Une info en passant par là pour tous ceux qui aiment développer des sites web et qui sont sensibles à l’accessibilité quand ils travaillent la partie front-end. Une feature dans le Chrome devtools semble absolument parfaite.

Vous l’essayez et vous me dites ce que vous en pensez ? 🙂

